UHber
An app to provide UH students trusty carpool to and from school.
Project maintained by UHBer Hosted on GitHub Pages — Theme by mattgraham

Table of Contents
Overview
The UHBer website aims to provide a user-friendly way to organize carpools for those traveling to/from the UH Manoa campus. The main idea of this project is to have two groups of users, Drivers and Riders. Drivers would be the people that will be driving and Riders will be the people that are riding the car. There will be a score system where you will pay with points. If you want to refill your points, you will need to drive.
Links
Walkthrough
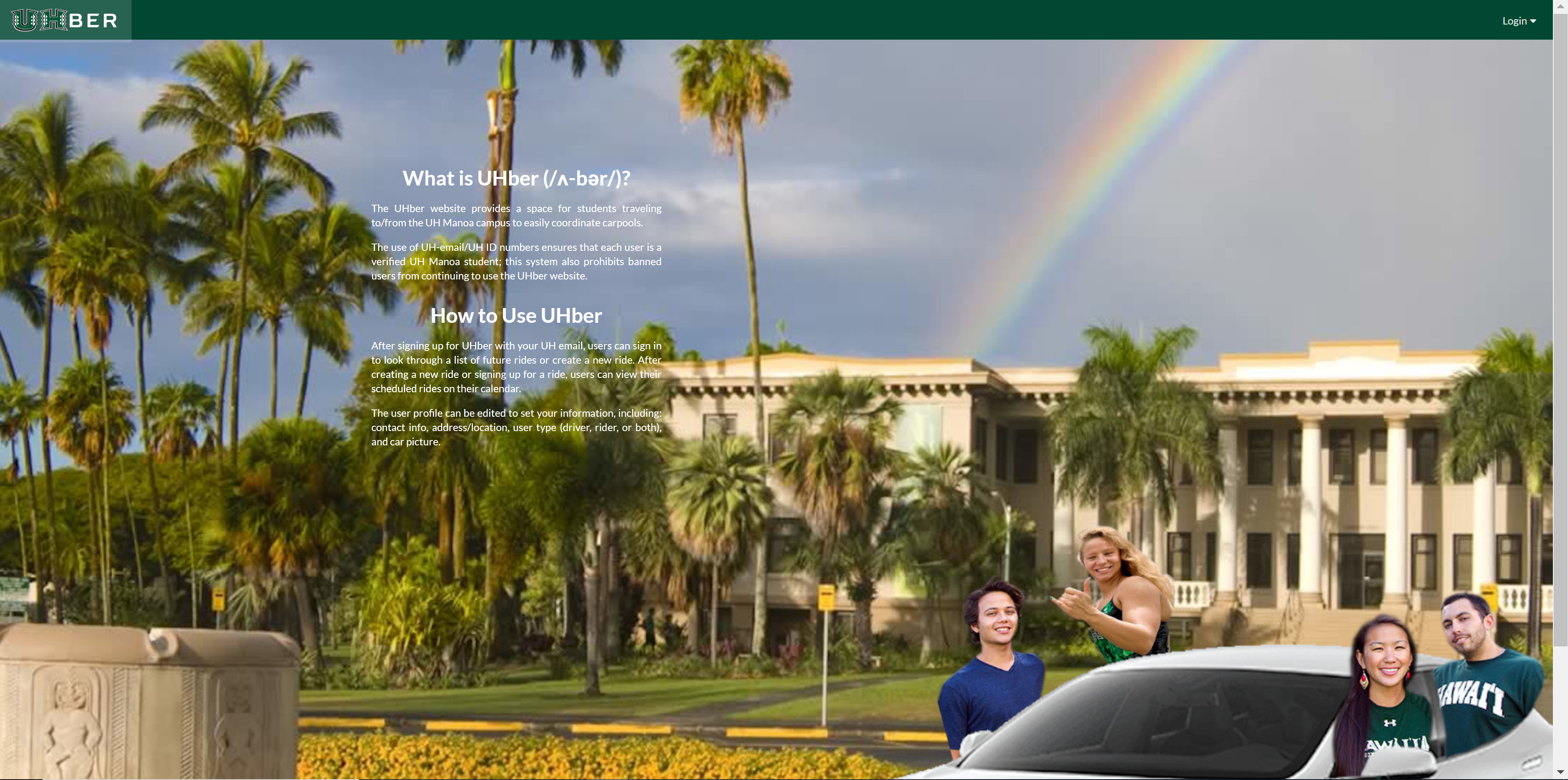
In order to view the current capabilities of the UHber website, the user should log in with the username: John@foo.com and password: changeme. Upon visiting the UHber website, the user first sees the landing page below. The new users may choose to sign-up and returning users may choose to sign-in using the drop-down menu in the upper left corner of the website.
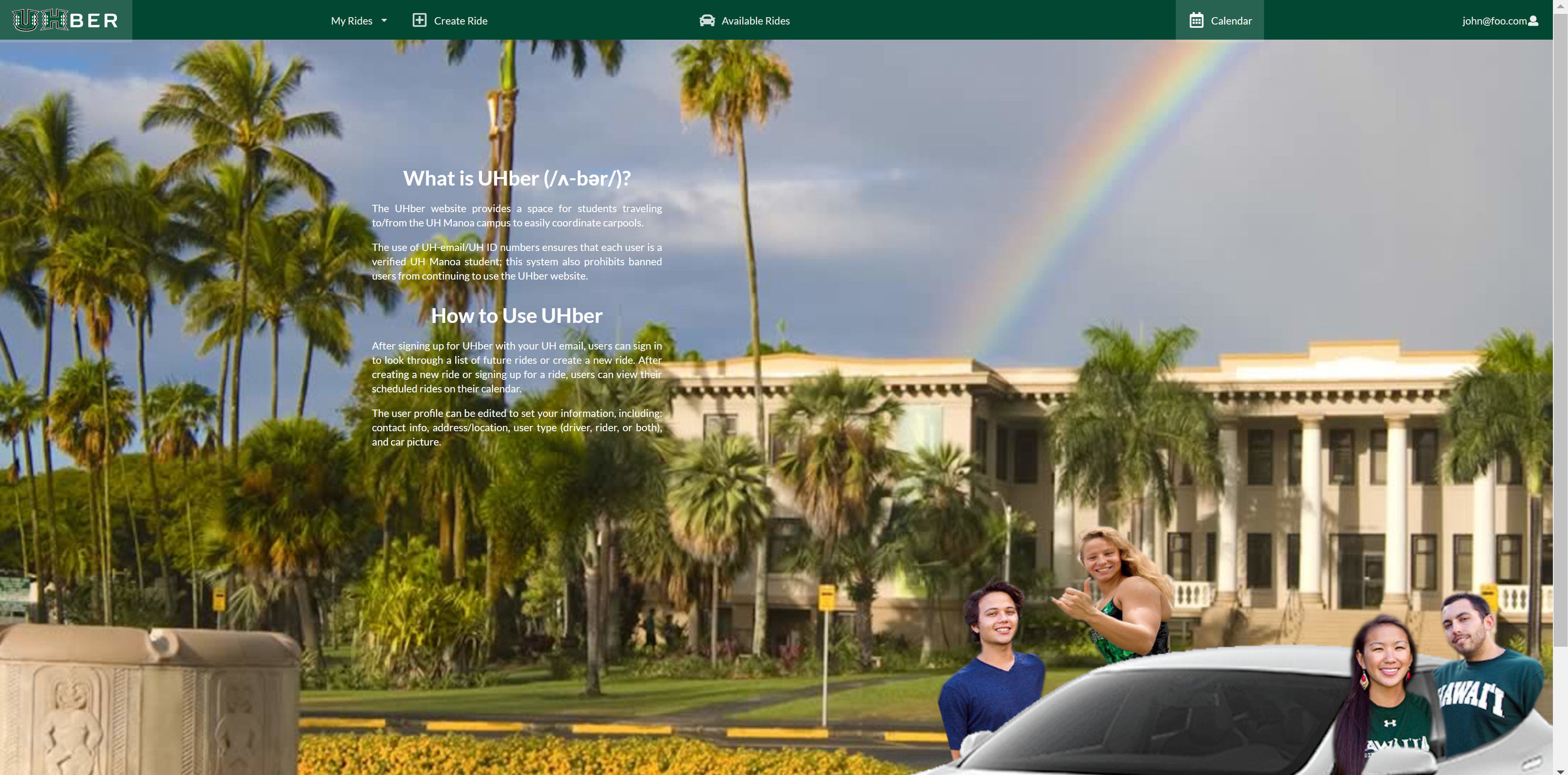
Landing Page

Sign-In Page
 This is the basic signin page.
This is the basic signin page.
Sign-Up Page
 This is the signup page, we wanted to make the user input their names when they sign up just so their names would be on their profile until they decide to make their profile.
This is the signup page, we wanted to make the user input their names when they sign up just so their names would be on their profile until they decide to make their profile.
Forgot Password
 Forgot your password? Not a problem at UHBer. Simply enter your email in the form and you’ll receive a link to reset your password so you can resume carpooling!
Forgot your password? Not a problem at UHBer. Simply enter your email in the form and you’ll receive a link to reset your password so you can resume carpooling!
User Landing Page

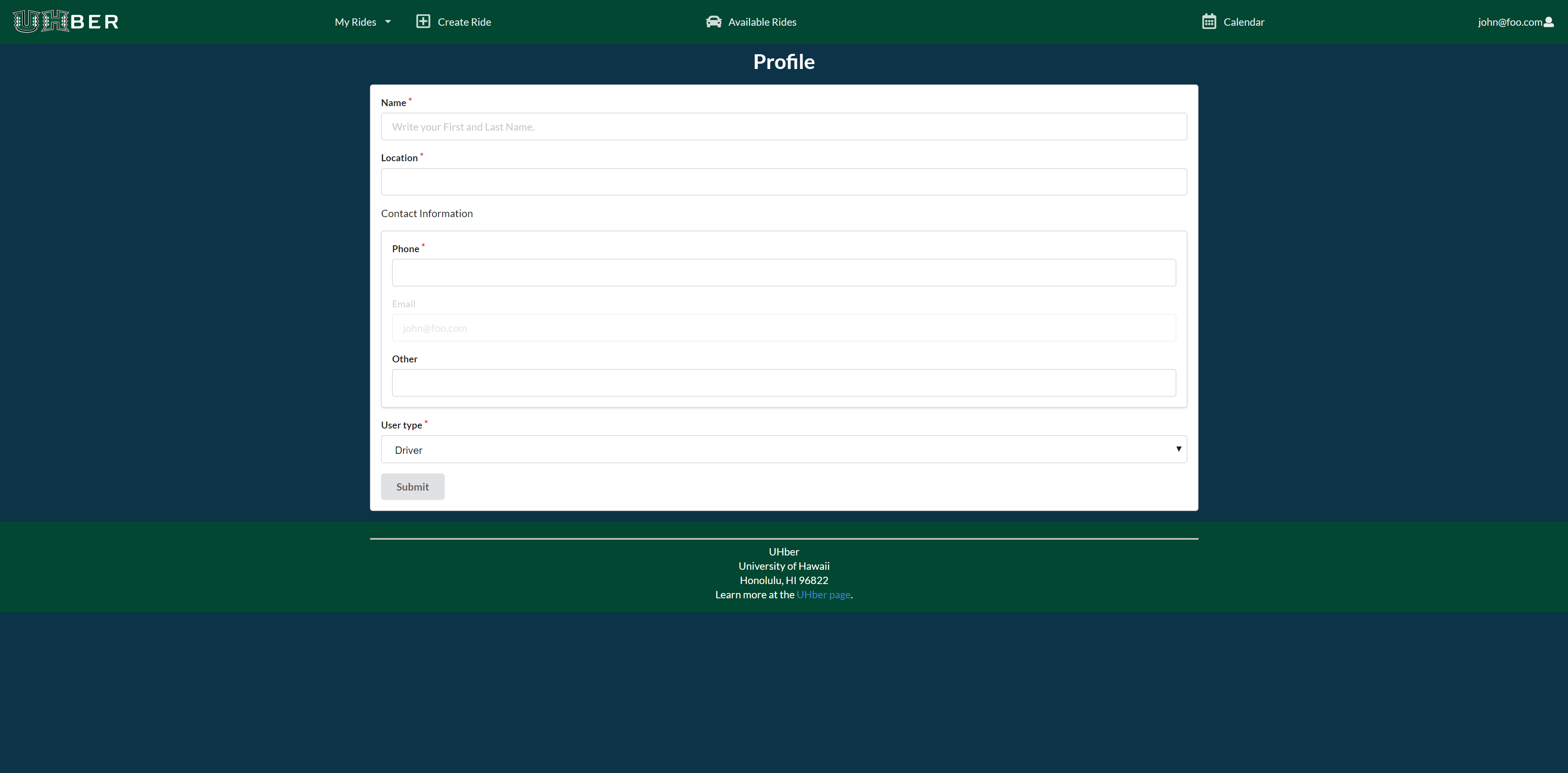
User Profile
From the user landing page, the user may view their profile via the dropdown menu in the upper left corner. When on the profile page, the user has the ability to change their name, home city location, phone number, other forms of communication, and user type (whether they prefer to be a driver, rider, or both). As the users will ultimately be UH students, their email is uneditable as they must use their UH email when signing up for UHber. Once the user submits their input, their information is saved until they decide to re-edit it.
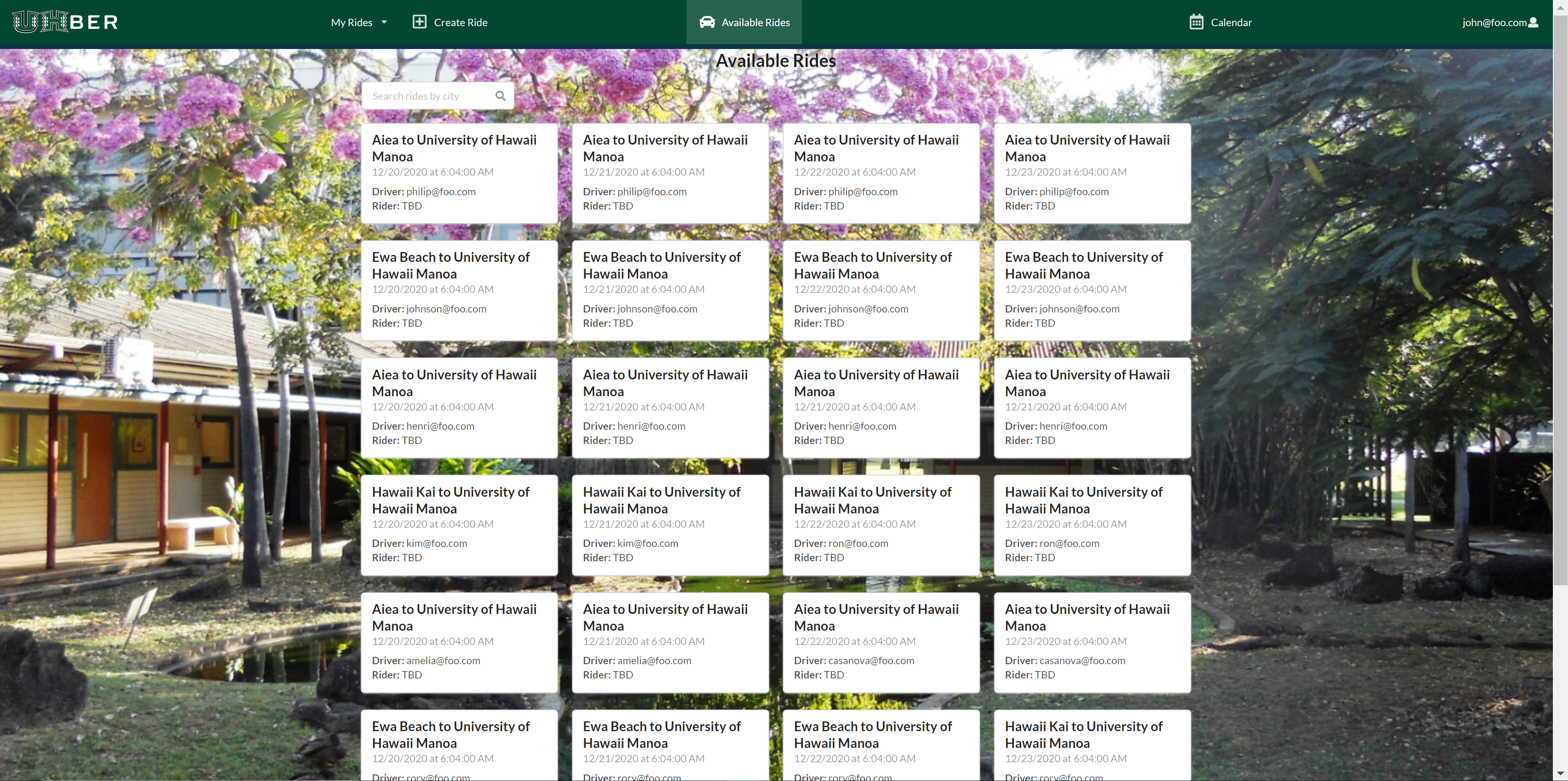
Available Rides
Users can view the rides available by accessing the “Available Rides” tab. Using the search bar, the user can enter their desired city to view rides associated with it.
Create Ride
Users can create new rides by selecting the “Create Ride” tab. Here the user can select the starting location and destination for the ride, as well as the date and time. Using the dropdown button for origin and destination show the available cities to ensure the user is within range for rides (on Oahu). The dropdown button for date prompts a dropdown calendar so users are able to easily and accurately choose dates for their rides.
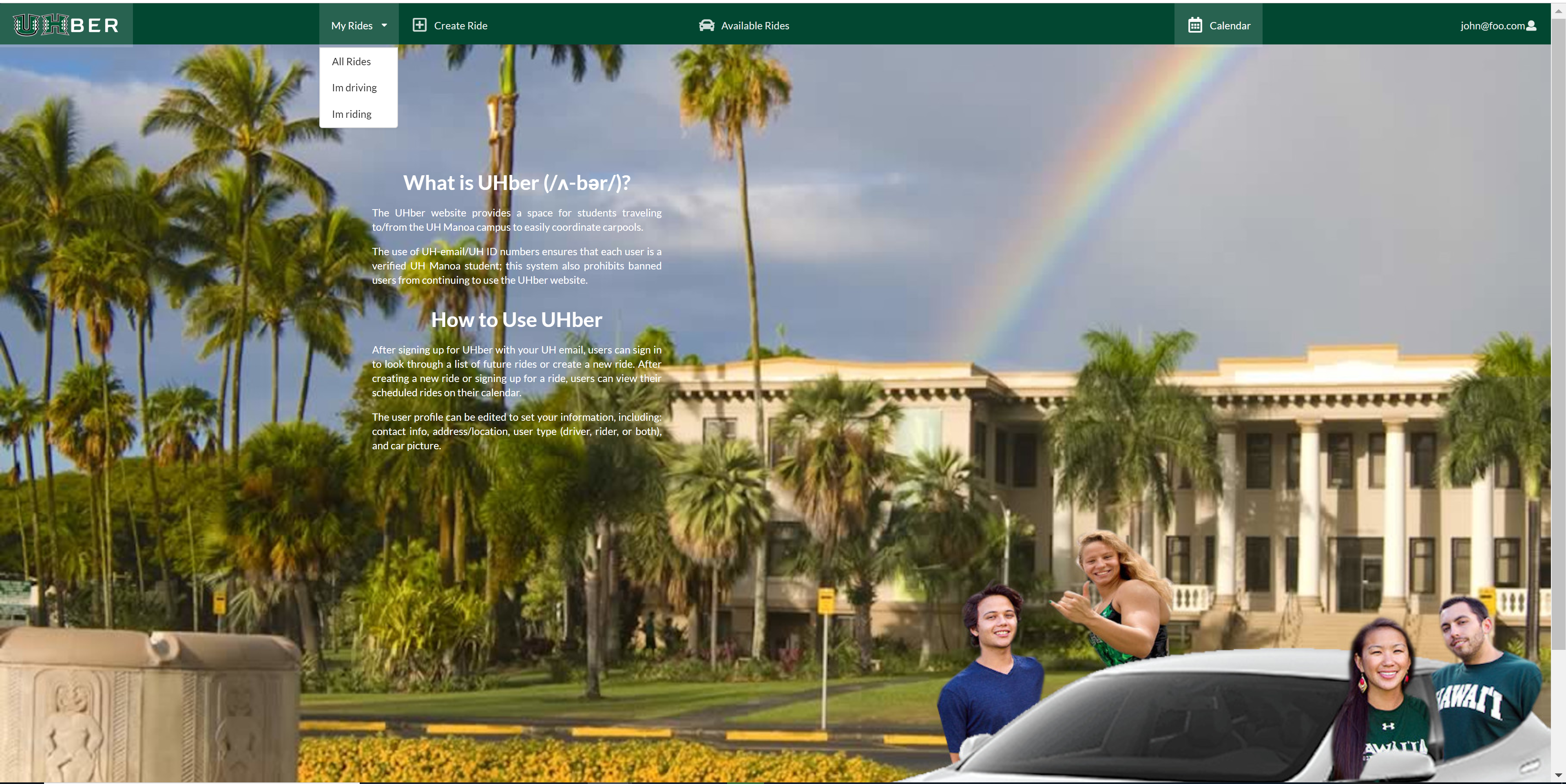
My Rides
Users can view the rides they’ve added with the dropdown menu named “My Rides”. By selecting “All Rides” the user can view all the rides assigned to them. The “Im driving” tab allows users to view rides where they have selected to be the driver for. Selecting the “Im riding” tab displays rides where the user has joined to ride.
Community Feedback
In this section, there is a summary of the feedback received for UHber.
-
When I tried to create a ride, it is really frustrating that I need to refresh the page if I make a mistake on it; the submit button just stays gray out.
-
The create your ride date section is really confusing to use, not user friendly at all.
-
On the my rides sections, if we a picture of the person of the type of car would be really helpful.
-
I don’t like to see my email next to my icon image. A name would be better.
-
I like the name UHber.
-
How do I accept a ride?
-
I am not sure if I would like to carpool with a stranger, maybe if we could have a picture to see if they are nice or not would be nice.
-
I don’t like the design of available rides page.
-
Nice car in the login page lol.
-
Nice website! I really like the idea to carpool with other students!
Developer Guide
A small tutorial on how to run this application into your local machine.
Requirements
Installation
Using a shell program, for example, cmd; navigate to the app directory and run the following commands:
$ meteor npm install
Running the program
Using a shell program, for example, cmd; navigate to the app directory and run the following commands:
$ meteor npm run start
Now, open your desire browser and go to http://localhost:3000
Team
- Marie Beth Calamasa (Web Developer)
- Dylan Decker (Web Developer)
- Frendy Lio (Web Developer)
- Kelsey Fukushima (Web Developer)